Je passe entre 30 minutes et 1 heure par jour à répondre à vos nombreux mails ou messages Facebook. Oui, vous, amis lecteurs, qui me demandez conseils et avis, je tiens à vous répondre personnellement et systématiquement ! C’est du boulot, mais j’aime bien ! 🙂
Ça me permet d’être en prise directe avec les problèmes des débutants. Je le dis sans aucune prétention évidemment, mais il peut arriver que, lorsqu’on atteint un niveau de pratique dit « Expert », on peut oublier les difficultés rencontrées par d’autres photographes. Celles-là même que l’on a rencontrées, aussi, au début.
C’est donc un bon moyen de rester humble et de se remettre en question. C’est aussi et surtout pour moi blogueur photographe, une bonne source d’inspiration pour rédiger mes articles. Une question ou un problème récurrent peut devenir un article. Une seule question peut aussi parfois faire l’objet d’un traitement particulier. Comme cet article par exemple où je présente l’objectif idéal pour la photo animalière suite à une question de Didier.
Pour le billet que vous lisez maintenant, c’est, vous l’avez deviné, suite à ces messages que j’ai eu l’idée de le rédiger. Sauf que pour une fois, il ne s’agit pas du sujet d’un mail en particulier. Mais des pièces-jointes qu’il contient. Ou plutôt qu’ils contiennent. Car parmi les nombreux mails que je reçois, je dirais qu’environ 1/3 constitue des demandes d’avis sur des photos.
« Bonjour Régis, peux-tu me dire ce que tu penses de cette photo de blaireau ? « Bonjour Régis, j’ai pris cette photo hier soir d’un lapin de garenne comment tu l’as trouve ? », etc … Je réponds, je vous l’ai dit, toujours ! Mais il y a souvent une constante dans ces demandes d’avis, c’est la photo placée en pièce-jointe. Je ne parle pas de la qualité photographique, je parle du format.
Je suis systématiquement surpris de constater les mêmes petites bêtises dans les images placées en pièce-jointe :
- trop lourdes (plusieurs Mo)
- trop grandes (plusieurs milliers de pixels de coté)
- pas de watermark (de mention attribuant l’auteur)
- ou encore pas au bon profil de couleurs.
Vous l’avez compris j’espère, je ne vous parle pas ici de post-traitement ni de critique photo. Non, il s’agit tout bêtement de la meilleure façon de préparer une photo pour le web. Que ce soit pour l’envoyer par mail (à moi ou à d’autres ! 🙂 ) pour la poster sur Facebook ou pour la mettre sur votre site ou blog. Il existe une bonne pratique quand on veut partager ses photos sur le net. On ne le fait pas n’importe comment ! Il ne faut pas envoyer une photo telle que l’appareil l’a prise. Non. Vous avez quelques petites choses à faire avant. Je conseille au passage l’excellent article de Laurent Breillat sur justement l’intérêt de photographier en RAW
Étape 1 : Convertir L’espace de couleur au format sRGB
Je ne suis pas un expert dans ce domaine complexe de la gestion des espaces colorimétriques. Mais il y a une chose que je sais, c’est qu’il faut s’assurer de convertir ses images dans le bon Espace de couleurs. Simplement pour être certain que les couleurs de votre image ressortent correctement sur la grande majorité des écrans.
C’est un sujet très complexe. En gros, dites-vous que vous risquez de passez beaucoup de temps à peaufiner vos couleurs sur une image pour qu’au final, à l’autre bout du web, un internaute ne voit pas tout à fait les mêmes couleurs que vous !
Et oui, autant il est possible de maîtriser son écran, autant il est impossible de maîtriser les millions d’autres. Alors il vous faut, lors de l’enregistrement de votre image pour le web, adopter un profil de couleur compatible avec le plus d’écrans possibles.
Et aujourd’hui, ce serait le sRGB. Il n’est pas celui qui offre le plus de possibilités de couleurs, mais il permettra en revanche une bonne interprétation des couleurs sur tous les écrans : tablettes, écrans d’ordinateurs, smartphones, télé.
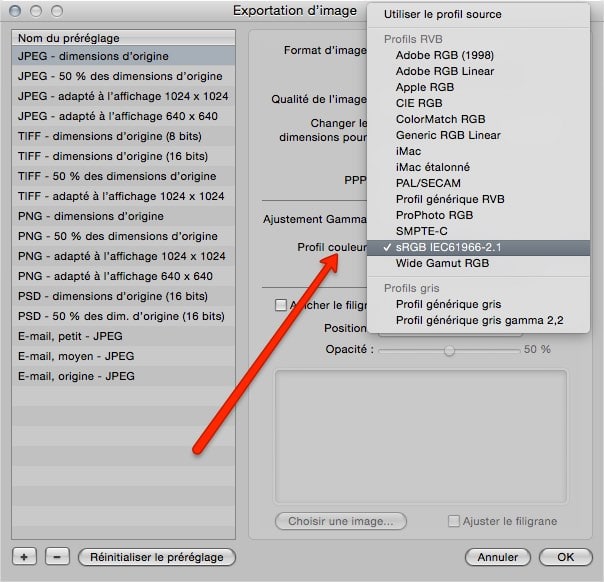
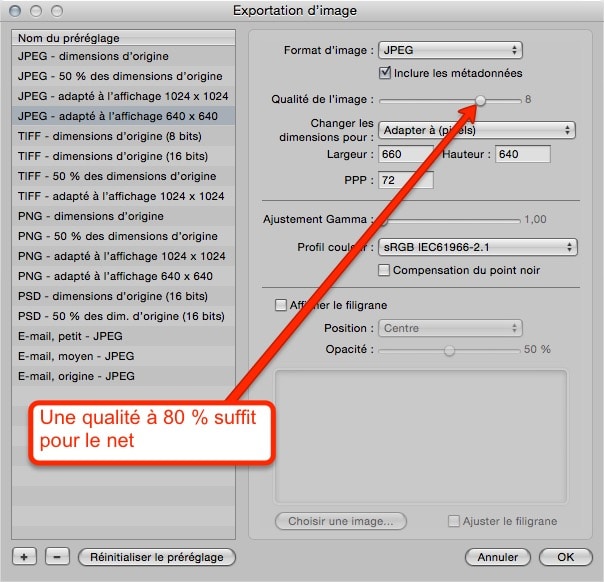
Comment faire pour exporter au format sRGB ? Il suffit d’effectuer le réglage une fois pour toute. Je n’ai pas Lightroom (je travaille avec Aperture … personne n’est parfait 😉 ) aussi, je vous montre juste à quoi votre fenêtre de réglage pourrait ressembler :
Je vous conseille vraiment de faire cette manipulation. Surtout si vous passez un peu de temps à post-traiter vos images. Ne perdez pas le bénéfice de ce travail à cause d’un mauvais affichage des couleurs sur les écrans tiers.
Pour aller plus loin, (car vous l’avez compris, on peut aller très loin dans ce domaine passionnant) je vous conseille de lire l’excellent tutoriel d’Arnaud Frich sur la gestion des couleurs pour internet.
Étape 2 : Ajuster la netteté en dernier
Cette étape n°2 n’est bien sur valable que si vous prenez le temps de travailler un peu vos photos à l’ordinateur. Sinon, passez à l’étape 3. 🙂
Pour avoir un beau et joli rendu pro, il est nécessaire à partir de vos fichiers photos RAW d’effectuer quelques ajustements :
- balance des blancs
- contraste
- exposition
- réduction du bruit
- netteté.
Autant de petits curseurs à bouger avec doigté pour donner une sacré plus value à vos images.
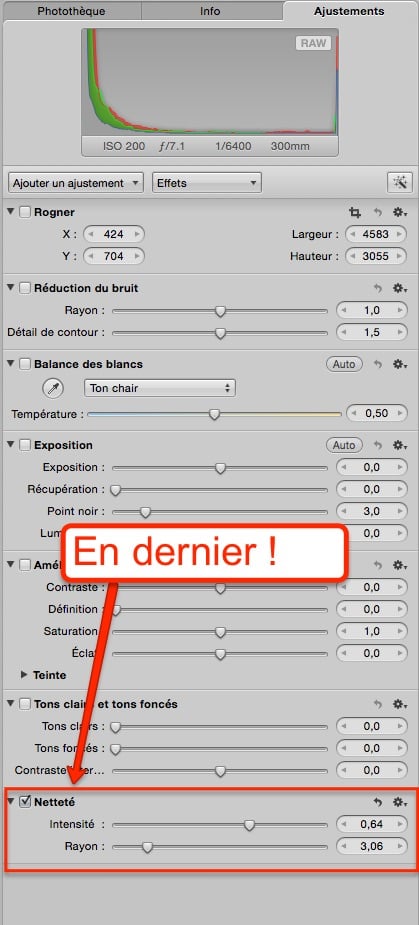
Parmi ces ajustements, il y en a un très important et qui va donner plus de piqué, de précision aux zones nettes de votre image : l’accentuation de la netteté. Ça doit être utilisé tout doucement car si vous poussez trop le curseur vers la droite, vous risquez d’obtenir des artefacts divers (en gros des choses bizarres et pas très naturelles).
Mais, surtout, faites ce réglages à la toute fin de tous les autres. Après la balance des blancs, après la saturation, après la réduction du bruit, après le rognage.
Je vous mets ci-dessous un extrait du site Adobe, éditeur du logiciel Lightroom (ils savent donc de quoi ils parlent 🙂 ) :
- Réduisez le bruit de l’image avant de renforcer la netteté pour éviter d’accentuer le bruit.
- Travaillez sur la netteté de l’image en progressant par petites étapes. (…) Une fois la couleur et la taille de l’image corrigées, renforcez encore sa netteté (ou celle de la copie de l’image) afin d’ajouter la quantité adéquate de détail pour le support de sortie.
- Si possible, ajustez la netteté en fonction du support de sortie final. La quantité de renforcement requise varie en fonction du support de sortie.
Étape 3 : Redimensionner à partir l’original
C’est un peu moins vrai aujourd’hui mais, vous le savez, il y a 5 ou 10 ans, c’était la vraie course aux pixels. C’était celui qui en avait le plus ! Je ne parle pas de vous, cher lecteur, non, je parle des constructeurs qui ont réussi à faire gober au grand public (là c’est bien vous … et moi à l’époque 😉 ) que plus il y avait de pixels, plus l’image était bonne.
Un bel enfumage marketing. On va mettre des années encore à comprendre que non. D’autres éléments sont bien plus prégnants à cet égard :
- la qualité de l’objectif
- post-traiter ses RAW
- la taille du capteur (pas en pixel, hein, en mm)
- et, bien sur, la capacité à sortir du mode tout auto chez l’utilisateur.
Ainsi, je continue encore à recevoir des photos en pièces jointes qui font 4500 x 3000 pixels !! Il vous faut comprendre absolument qu’une telle taille d’image doit être utilisée pour deux choses : le travail sur l’ordinateur et une impression papier en grand format. Pour le reste (partage Facebook, mail et web) c’est clairement inutile.
Alors quoi faire ? Il existe deux possibilités :
- paramétrer votre appareil de manière à ce que les images prises soient redimensionnées à la source, dès la prise de vue.
Au lieu de vous mettre en 4500 x 3000 pixels, soit 13 Mpix et bien vous serez en 2200 x 1500 pixels. Seulement je vous le déconseille fortement. C’est le meilleur moyen d’oublier de changer ce paramètre et de faire toute une sortie photo avec des images de cartes postales ! Imaginez un peu la frustration d’avoir entre les mains une photo de 3 Mpix d’un magnifique renardeau en contre-jour ! Agrandissement en vue d’une exposition impossible !
- paramétrer votre appareil au meilleur de ses capacités.
Moi par exemple, mon K3 possède 24 Mpix soit 6000 x 4000 pixels. Je le laisse toujours avec ça. Pour l’animalier évidemment car je n’ai pas le choix : en RAW, le reflex se met par défaut à 24 Mpix, ce qui est logique. Mais aussi pour certains de mes reportages personnels (soirées, vacances, …) où il m’arrive de shooter en JPEG car je sais que je ne ferai pas de post-traitement. C’est couillon de se payer une technologie de pointe et de ne pas l’utiliser ! Par contre, hors de question d’envoyer à mes proches des photos à 6000 x 4000 pixels ! C’est bien trop grand ! Avec un tel nombre de pixels, on peut faire un agrandissement papier d’1 mètre par 70 cm ! Imaginez alors un peu ce qu’une photo de cette taille puisse faire sur l’écran de la tablette de tonton Michel ! 🙂
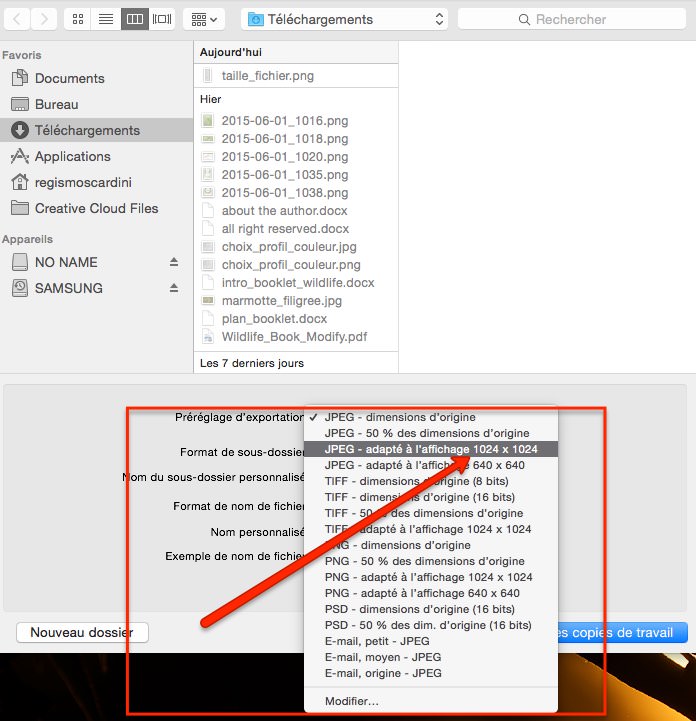
Le redimensionnement se fera donc à partir de votre ordinateur. Et à partir bien sur du fichier source d’origine. Voici ci-dessous une capture d’écran de que je fais avec Aperture. Sous Lightroom, ce sera la même chose.
Vous le voyez, j’ai choisi pour cette photo par exemple une taille de 1024 pixels de large. Parfait pour être affiché sur des forums, sur un mail. Pour Facebook on peut faire des images de 850 pixels de large.
Petite astuce bien pratique. Si vous ne parvenez pas à redimensionner votre image à partir de votre ordinateur, envoyez alors la telle quelle sur des services de partage comme Facebook, Flickr ou 500px, ils se chargeront de redimensionner à votre place !
Étape 4 : Exporter les images en JPEG
Ça vous le saviez j’espère ! 🙂 Le format RAW, c’est pour vous et rien que pour vous. La prise de vue, le post-traitement, les archives et basta. Pour tout partage sur le net, l’export se fait en JPEG. Ce format est reconnu par tous les navigateurs, tous les systèmes d’exploitation partout dans le monde. C’est une norme de compression d’image très populaire et très répandue.
La compression de votre image d’origine vers la copie en JPEG peut-être plus ou moins destructrice. C’est vous qui choisissez ! Mais comme en photo, quand on augmente un curseur, on en baisse un autre.
Si vous décidez de ne pas du tout compresser votre JPEG, alors le poids en Mo de l’image sera plutôt lourd. 3, 4 ou 5 Mo par exemple. Et c’est bien trop pour du partage sur le web . Même si les vitesses de connexion sont de plus en plus rapides, ieux vaut éviter d’envoyer sur la toile des images au poids numérique trop lourd.
A l’inverse, si vous décidez de privilégier un tout petit poids numérique alors vous allez perdre en qualité. Tout dépend donc de l’usage destiné sur le web. Et comme tout, surtout en photo, les extrêmes ne sont jamais nos meilleurs amis. Il faut donc trouver un juste milieu. Alors il est d’usage d’exporter ses images à une qualité de 80 %. Le poids sera contenu et la qualité peu affectée. En tout, cas, sur un post Facebook ça ne se verra pas !

Un export en JPEG en qualité max : top qualité mais poids important – 207 Ko

Un export en JPEG en qualité minimale : peu flatteur mais poids léger – 17 Ko
[av_hr class=’invisible’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color= » custom_margin_top=’30px’ custom_margin_bottom=’30px’ icon_select=’yes’ custom_icon_color= » icon=’ue808′ font=’entypo-fontello’ av_uid=’av-im5tq’]
Étape 5 : Ajouter les mentions de copyright
Vous viendrait-il à l’idée d’envoyer une lettre à quelqu’un sans signer ? Non, assurément ! Alors pourquoi ne faites-vous pas la même chose avec vos photos ? De même pour les artistes peintres … notez que tous les tableaux accrochés aux murs, même les pires croutes dans certains restos, sont signés !
Pardon pour ceux qui le font déjà mais pour les autres … c’est un manque à combler tout de suite. C’est un reflex à prendre très vite et à garder.
Voyez … sur les images, là, juste au dessus, celles des deux exports en JPEG. Je n’ai pas mis ma signature. Fâcheux oubli ! Car que risque-t-il de se passer ? Et bien un internaute assez peu scrupuleux pourra très bien faire un clic droit > enregistrer sous puis utiliser cette photo pour illustrer ce qu’il veut avec. Alors certes, la définition en 72 dpi avec une taille de 660 px de large fait qu’il ne pourra pas en faire un tirage papier pour exposer la photo !
Mais rien ne l’empêche de la mettre sur son blog, sur un document de travail, ou que sais-je encore. Je sais aussi qu’il suffit parfois de quelques coups de tampon sous Photoshop © pour enlever une signature. Ceci étant, le simple fait de mettre une mention décourage simplement le vol ! Les gars se disent « ah tiens, cette photo est signée, elle appartient donc à quelqu’un », je ne la prends pas. C’est bête mais c’est comme ça.
Permettez un parallèle tiré par les cheveux. J’ai très récemment mis un collier au cou de mon chat. Déjà pour la clochette qui fait du bruit et qui prévient les oisillons et autres souriceaux que mon chat rôde dans le coin. Et aussi pour dire aux voisins (humains, pas chats), que cet animal appartient à quelqu’un, donc pas touche !!!
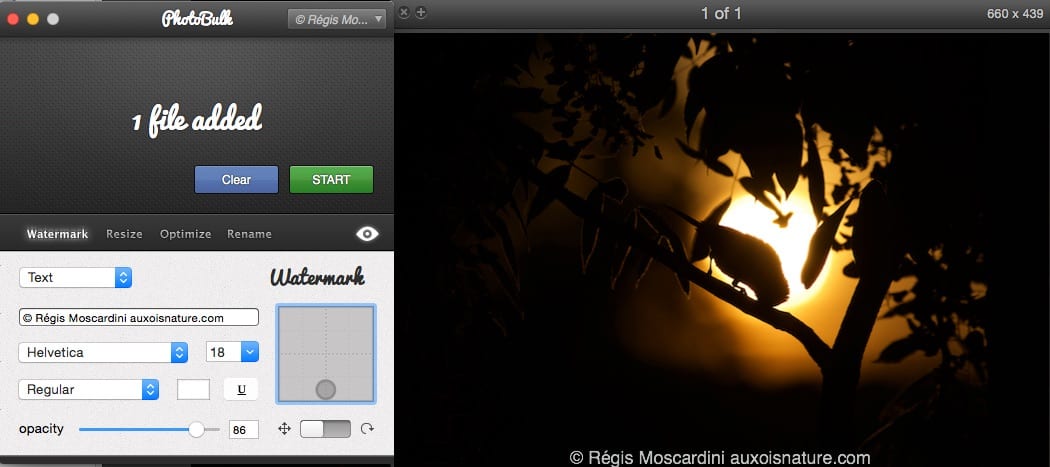
Il existe une tonne de logiciels pour ajouter une signature à vos images. J’utilise PhotoBulk, un petit software bien pratique que j’avais testé, avec d’autres outils d’ailleurs dans cet article.
Pour finir, voici une image prête à être diffusée sur le tout internet ! (cliquez dessus pour la voir en grand). Prête à être partagée !! 🙂

Tout y est : la signature, le petit poids (94Ko), les dimensions du web (1000 x 665 px), le profil de couleur sRGB
[av_hr class=’invisible’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color= » custom_margin_top=’30px’ custom_margin_bottom=’30px’ icon_select=’yes’ custom_icon_color= » icon=’ue808′ font=’entypo-fontello’ av_uid=’av-44znvi’]
Cet article vous a aidé, dites-le dans les commentaires !
[av_hr class=’default’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color= » custom_margin_top=’30px’ custom_margin_bottom=’30px’ icon_select=’yes’ custom_icon_color= » icon=’ue808′ font=’entypo-fontello’ av_uid=’av-2b5rim’]









Je suis bien d’accord avec toi Régis, ne pas signer ses photos encourage les voleurs à les utiliser et les photographes qui acceptent que leurs photos soient utilisées gratuitement (cela flatte leur égo) sont complices de vol.
Bonjour
Un article très clair qui m’aurait bien éviter des soucis il y a un an quand j’ai débuté mon blog sans avoir conscience de ces histoire de taille de photo. Je me suis vite rendu compte que les photos étaient trop lourdes, et j’ai du me débrouiller toute seule pour trouver la bonne taille en fonction du média. D’autant que lorsque l’on poste sur flickr ou sur facebook, les photos sont automatiquement redimensionnées… Pour la signature, j’ai encore du mal, je vois tellement de photos dénaturées par une signature immense ou ridicule… allez, je vais m’y mettre, ton article m’a convaincu !
Bonjour Régis!
Merci pour cet article intéressant, la taille d’une image, les couleurs, la signature.. autant d’éléments à retenir lors de l’envoi d’image ce, à quoi, jusque là je n’attachais pas vraiment d’importance.
Bonne fin de semaine.
Bonjour Régis,
Merci pour l’article,
Petite question, pour l’étape 4.
Si j’exporte a partir de lightroom en jpeg sans compression, et qu’ensuite je passe le tout dans JPEGmini c’est pas mieux?
Merci
hervé
Si tu exportes en jpeg sans compression, c’est pour garder des originaux exploitables pour d’autres usages que le net par la suite. Les passer par JPEGmini ensuite te fera perdre tout ce bénéfice car tu n’auras plus de JPEG de bonne qualité et JPEGmini est irréversible. Le mieux est d’exporter dans un repertoire destiné aux originaux dans le meilleur format possible (JPEG sans compression, destination papier glacé et en résolution 600 pp au minimum. Ensuite, toujours avec Lightroom, tu fais la même exportation mais tu paramètres les réglages pour un affichage écran, entre 85 et 95% de la qualité max, à 72ppp de résolution et sous Lightroom avec une netteté de sortie pour écran avec un gain standard ou faible (ça évite une utilisation frauduleuse de tes images sur le net et elle restent bonnes à l’écran) Pense à utiliser la possibilité de renommer les images lors des exportations (dénomination de fichier) pour les différencier du premier coup d’oeil si elles ne sont plus dans leur répertoire d’origine (par exemple: ajout _Or au nom pour les originaux et SCR pour les images format écran et destinés au web) Utilise pour cela les paramètres personnalisés et fait modifier. C’est plus simple que d’utiliser 2 logiciels car tu peux enregistrer les paramètres prédéfinis pour chaque exportation et les réutiliser facilement par la suite.
Rémy alias d’Aprilli
[…] 5 étapes pour bien préparer vos photos pour internet […]
Bonjour Régis ,
Effectivement sur Lightroom , j’ai plusieurs profil de sortie en fonction de la destination de la photo, c’est vrai que c’est bien pratique.
Moi aussi, je suis pour la signature sur une photo, j’aime bien le parallèle avec la peinture 😉
Le changement que je vois, c’est les mentions de partage à gauche
A plus
bonjour,
et merci pour ces news toujours très claires, précises et…très attendues
Quelle qualité conseillerais-tu pour envoyer des photo au tirage en 10X15?
merci
Salut Régis.
Concernant les changements sur ton blog j’ai au moins remarqué que la barre des menus avait changé, maintenant y’a « formation express » j’ai bon? ^^
Arf…. c’est pas tout à fait ça non. Oui, ce que tu dis est vrai mais il ne s’agit pas de ce changement ! 😉
J’utilise Lightroom d’Adobe et lorsque j’exporte mes images, je peux faire plusieurs opérations simultanément, à savoir redimensionner l’image (par exemple plus grande dimension en 1024 px), mettre une résolution pour l’écran à 72 pp/cm, mettre la netteté de sortie à une valeur écran, (avec un gain faible, standard ou élevé), exclure ou inclure les métadonnées, renommer les images et finalement ajouter un filigrane (qui peut être de forme texte, image ou logo, avec différents niveaux de transparence, de grosseur et de positionnement) tout en l’enregistrant dans un endroit de mon choix (par exemple un répertoire spécifique pour la publication sur mon ordi ou directement sur le réseau (même dropbox, par exemple).
Cool, une automatisation qui doit te faire gagner un temps précieux. Je pense d’ailleurs fortement à migrer vers LR, mais j’avoue ne pas avoir pour l’heure le courage de me former à ce logiciel.
En plus, on peut automatiser tout ça avec des paramétrages enregistrés et personnalisés.
LR n’est pas difficile à maîtriser et même très intuitif pour un photographe qui maîtrise la technique photo (l’informatique de LR ne se remarque pas, c’est plus proche du photographe que de l’informaticien, au contraire d’un Rawtherapee, open source mais autrement plus complexe…)
Merci Régis pour cet article qui répond à certaines de mes questions.
Oups, je voulais dire GX7.
Merci Régis pour cet article.
En ce qui concerne le copyright, pour éviter la fameux « tampon » dont tu parles, je l’ai directement intégré dans les EXIF.
C’est une fonction que l’on retrouve chez Canon (70D) mais malheureusement pas chez Panasonic (GSX7).
Idem pour moi (Canon 600D), nom du photographe (moi) et diffuseur (mon blog)
Oui, j’ai hésité à en parler dans l’étape du Coyright mais je n’ai pas voulu compliquer. Mais tu as raison, il faut lors de l’export conserver les métadonnées.
Merci Régis pour ces indications!
Bravo pour ces quelques conseils de bon sens. J’espère que tu continueras longtemps à nous aider !
ton expression est simple et très abordable, et donc attendue et lue avec bonheur.
C’est très gentil merci Halain 🙂
Salut Régis,
Merci pour cet article bien intéressant.
On apprend tous les jours…………. 🙂
Merci aussi pour ces remarques constructives.
On en apprend tous les jours tu as 100 fois raisons ! J’ai d’ailleurs appris à ce sujet que contrairement à ce qu’on croyait il n’y a pas si longtemps, le cerveau humain est capable de créer des cellules nerveuses même quand on est agé ! (vu dans Sciences et Vie) ALors ça nous laisse à tous de l’espoir ! 🙂
Concernant le copyright il ne sert à rien en France donc si c’est votre cas c’est inutile de le placer sur une photo. Voici une petite video très bien faite sur le sujet :
https://www.youtube.com/watch?v=K_zBaOu2xto
Je vous conseil d’ailleurs les tutos de Arnaud Thiry qui sont juste excellents.
Perso je ne met ni signature ni watermark sur mes photos.
D’une part car je trouve que ça détériore bien souvent l’image et ça ne me dérange pas du tout que quelqu’un utilise mes clichés (je trouve ça plutôt flatteur). Donc autant lui épargner le temps de retouche au tampon sous photoshop… Après si la personne est correct elle aura la politesse de mettre la source de la photo si elle l’utilise sur son site.
Absolument pas d’accord Baracouda (euh … bonjour quand même 🙂 )
une photographie est la propriété de celui qui l’a prise. En aucune façon une tierce personne n’a le droit de l’utiliser sans l’accord express de l’auteur. Quand à l’argument qui dit « c’est flatteur » … bof. C’est juste du vol.
Le copyright est là non pas pour dissuader une personne de prendre la photo (si elle veut le faire, elle le peut) mais juste pour lui rappeler que cette photo est la propriété de quelqu’un.
Quand à dire que ça gêne la lecture de l’image, bah non, pas plus qu’une signature d’un peintre en bas de sa toile.
bonjour ,Régis merci pour cette information très utiles que je nais jamais appliquer à bientôt alain
Bonjour Régis
Tout bon comme d’habitude ces astuces que l’on oublie trop facilement. En revanche signer les photos est inutile : en 10 secondes on recadre la photo et la signature disparait ou bien on l’efface tout simplement ou on la tamponne.(avec photoshop rien de plus simple)
JC
Salut jean-Claude,
oui, en 10 secondes, on recadre, en 10 secondes, on efface … je sais ! Quand à ceux qui empêchent de faire un clic droit, je peux en 1/2 seconde avec un raccourci clavier faire une capture d’écran.
Et alors ? Est-ce pour ça que je dois me priver de signer ma photo ? C’est moi qui l’ai prise, je la signe. Point. C’est mon travail, mon temps, il est indispensable, à mon sens, qui c’est moi qui suis à l’origine de mon oeuvre.
Et si quelqu’un est assez mal intentionné pour effacer ou recadrer la photo pour faire disparaitre ma signature, je le considère comme un voleur, ni plus ni moins.
Sauf que si tu la signe et que tu mets également cette signature dans les métadonnées, le recadrage ne sert à rien. Ensuite, sur les appareils haut de gamme, tu peux insérer un filigrane au moment de la prise de vue, c’est invisible, et il faut posséder une usine à gaz informatique pour les enlever dans les métadonnées ou à l’intérieur du fichier/image.
Bien Vu !
Je n’ai pas la possibilité sur le K3 de placer un filigrane à la source mais par contre les métadonnées si. Et ça c’est imparable pour prouver qui est l’auteur d’une image en cas de litige.
De bons conseils dans l’ensemble, ça m’étonne toujours que la plupart des gens ne savent pas redimensionner une photo. Le fait que les connexion internet soient de plus en plus rapide joue peut être dans ce sens la… a l’époque du modem 56K, on aurai pas eu l’idée d’envoyer une photo de plusieurs Mo.
Perso je n’utilise pas de filigrane sur mes photos, surtout parce que je trouve ça moche souvent, et surtout il me semble que ça perturbe la lecture de la photo. Mais tes argument en sa faveur sont tout a fait valide.
Concernant Facebook, une petite précision, la résolution optimale est soit de 960 px pour une photo publiée en basse définition, soit 2048 pour une publication en « haute qualité »
Pour ce qui est des photo de couverture des différents réseaux sociaux ils utilisent chacun des format différents. Je les ai justement listé dans un article sur mon blog cette semaine : https://aventurereflex.wordpress.com/2015/06/01/tutoriel-darktable-redimensionner-sa-photo-pour-les-reseaux-sociaux-et-internet/
Salut Ary,
tu as bien fait de mettre ton lien car effectivement, ça peut aider pour ceux qui utilisent les réseaux sociaux. Merci !